The arrival of the Gutenberg editor marked a new chapter in the WordPress content creation journey. By taking a “blocks” based approach, Gutenberg fundamentally reimagined how users can build their WordPress pages and posts.
At its core, Gutenberg presents a Lego-like modular experience. Instead of one bulky content field, each element on a page – a headline, an image, a list, etc – lives in its own block container. You can mix and match these blocks to construct your layout, dragging and dropping them at will.
This opens the door to unprecedented design flexibility. With the click of a button, you can tweak the styling of each block, adjusting colors, spacing, borders and more. No longer are you limited to the settings of your theme. Gutenberg hands you the direct reins to customize every aspect of your content.

Some key advantages of using the Gutenberg editor include:
Easier Customization
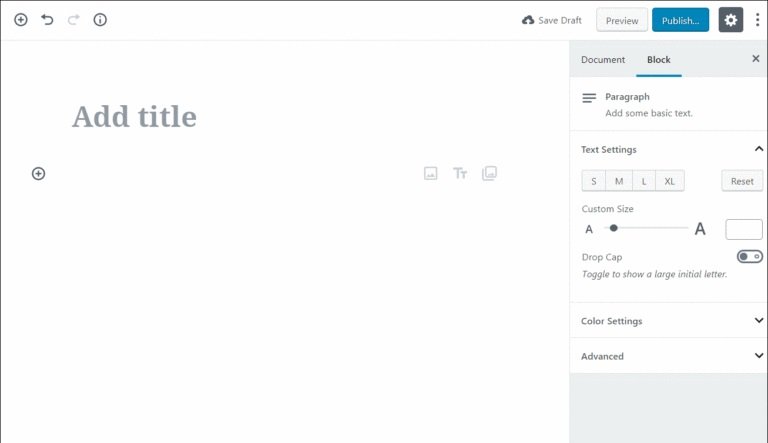
One of the crowning achievements of Gutenberg is how it empowers users to revamp their content presentation. The days of struggling against rigid templates are over. Now, with a few clicks, you can deeply customize the look of each block on your pages.
Want to add some visual flair to a header? Simply select it, then tweak its text size, color, spacing and more using the inspector sidebar. Dreaming of a styled callout box? Reach for a quote block and mix and match background colors, borders, padding and typography options until you find the perfect fit.
This newfound flexibility even persists after publishing. Thanks to Gutenberg’s use of CSS classes, you can use additional custom CSS to make site-wide style changes. Change all h3 headers to your favorite font, or increase padding across specific blocks. The possibilities are endless.
Beyond cosmetic tweaks, the granular control over each block empowers true design creativity. By providing direct access to local block changes, Gutenberg finally grants WordPress users the visual styles controls typically reserved for coding HTML from scratch. For those ready to take their website design into their own hands, Gutenberg unfetters their potential like never before.
Improved Workflows in Gutenberg Editor
The Gutenberg editor doesn’t just overhaul how WordPress pages are styled, it also revolutionizes the entire page building process. By adopting a block-based workflow, Gutenberg better aligns with the art of composing content.
Gone are the days of cramming your entire page into a single text field. Now, you construct your layout piece by piece, adding new blocks for each section – be it a heading, image, quote or beyond. This creates a more tactile, flexible workflow that mirrors the creative process.
This modular approach also streamlines revisions. Moving sections around is now as simple as clicking and dragging blocks. Changing a headline or swapping an image takes just a few clicks within the block. Experimenting with new layouts is easier than ever before.
Additionally, Gutenberg’s block-focused workflow will feel intuitively familiar to those with experience using popular site builders. The skills and mindsets learned in those visual builders translate seamlessly. This helps lower the barrier to entry, allowing non-developers to start building pages with ease.
By blending an easy learning curve with block-based flexibility, Gutenberg streamlines how users can create and customize compelling WordPress content. For those ready to level up their page building abilities, the Gutenberg editor guides the way.

Consistent Display
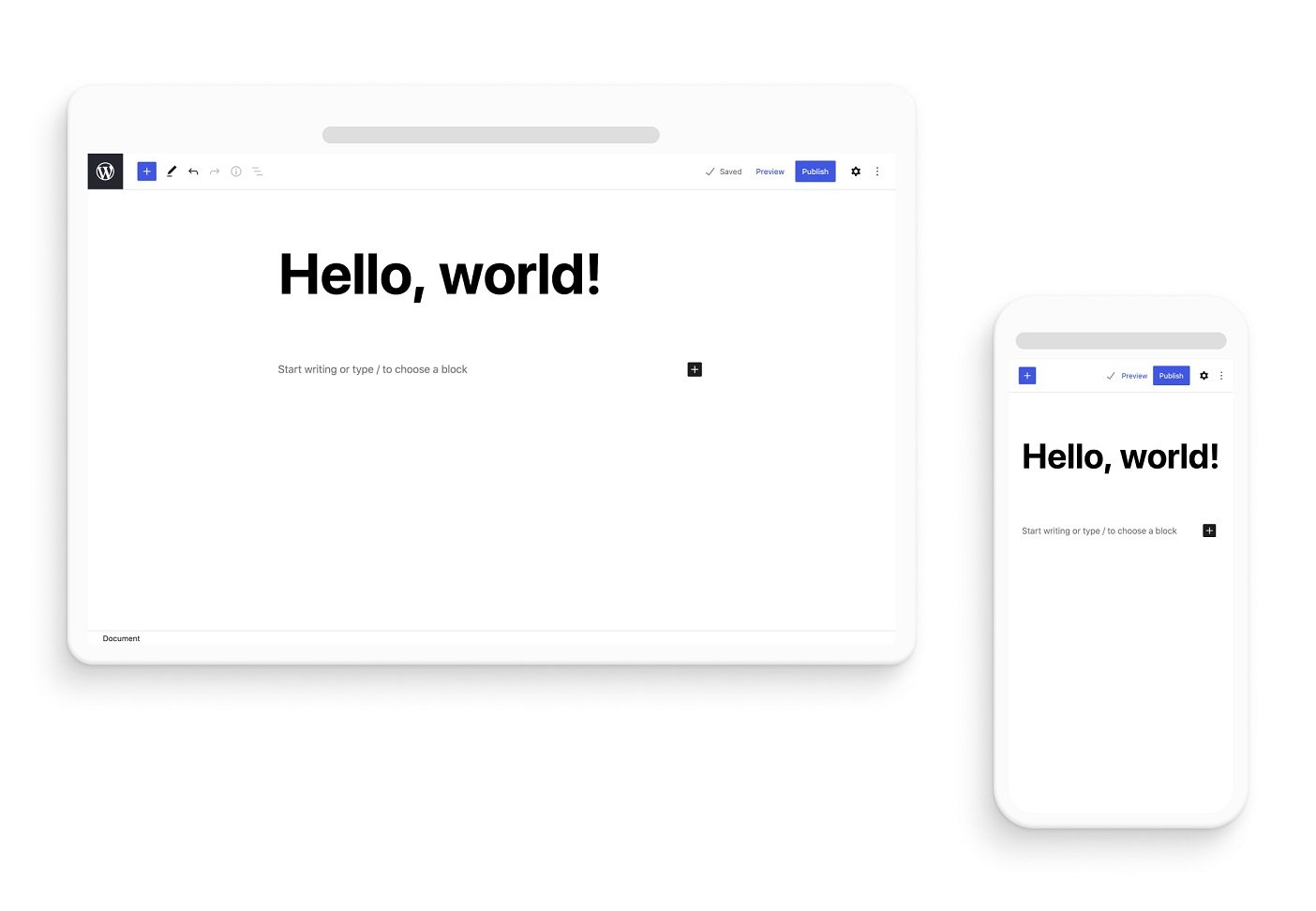
A perennial headache for past WordPress users was how inconsistent their pages looked across devices. The classic editor’s limited styling controls meant you often had to live with less-than-desirable mobile layouts. Gutenberg flips the script completely in this regard.
Each block within Gutenberg is built using React components and styled with CSS classes. This means blocks provide reliable display regardless of the viewer’s screen size. Headings stay properly proportioned, images resize as intended, and content alignment adapts gracefully.
What you edit in the desktop Gutenberg editor is what you’ll get on mobile and beyond. There are no more surprises when switching devices. This also applies to different front-end themes – blocks maintain consistent styling across WordPress installs.
For those setting up sites for clients, this consistent block display brings peace of mind. You can handoff a site knowing users will have a uniformly optimized experience throughout. Whether on phone, tablet, laptop or desktop, Gutenberg gives you consistency you can count on.
So while learning Gutenberg brings its own challenges, its rewards of steady cross-device layouts can’t be overstated. The backwards headaches of inconsistent displays are a thing of the past. A bright new era of design reliability awaits thanks to the unified nature of blocks.
Enhanced Features in Gutenberg Editor
The Gutenberg editor doesn’t simply reimagine how you create WordPress content, it also expands what you can include in your pages through enhanced features. The days of mere words and pictures are gone. Now, your website can house elements limited only by your imagination.
Out of the box, Gutenberg offers blocks for embedding rich media like YouTube videos, Spotify songs, tweets, PDFs and more. You can add tiled galleries showcasing your best photos, tables for presenting data, or even review blocks that dynamically pull in star ratings.
The inclusion of these diverse blocks mirrors how we consume diverse content across the web. No longer must WordPress sites feel static or text-heavy – Gutenberg enables pages that can inform, entertain and energize.
But the best is yet to come. Gutenberg’s block approach means developers can continue stretching its capabilities far beyond the core offerings. As custom blocks continue to emerge, the potential grows for WordPress sites to stand toe-to-toe with the most ambitious website builders out there.
By combining an intuitive UI with expansive features, Gutenberg reshapes expectations of what a WordPress site can achieve. Whether you stick with the basics or explore its advanced offerings, a content-rich world of possibilities awaits.
Streamlined Controls
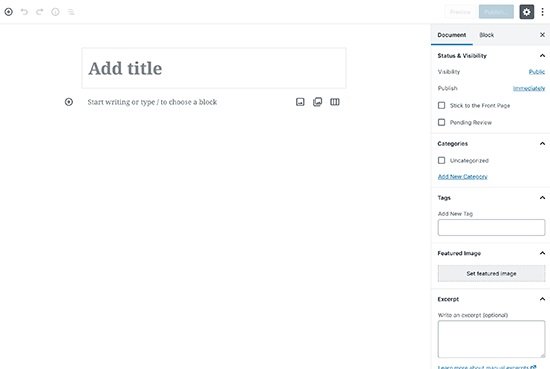
One of the most user-friendly changes ushered in by Gutenberg is the thoughtful way it surfaces key options directly where you need them. The days of digging through sidebars to style your text or images are over. Now, controls live right inside each block.
As you select any block, its toolbar pops up allowing immediate access to formatting like text size, colors, alignment and more. Additional block-specific settings like image resizing or quote styling are just a click away.
This means less time navigating menus and more time actively designing. Options become part of your creative flow rather than impediments. Everything is optimized for visually bringing your ideas to life at maximum speed.
For those familiar with previous WordPress editors, Gutenberg’s visible and intuitive toolbar approach just feels right. No learning the names of obscure formatting buttons – just clear, recognizable controls. This philosophy extends to custom blocks as well, ensuring a reliable experience tweaking all your content.
With Gutenberg, WordPress has streamlined not just how content is created but how it is shaped. By keeping key options direct accessible, it empowers users to take the wheel and steer their pages exactly where imagination takes them.

Conclusion
For developers, Gutenberg also streamlines building custom blocks. By harnessing React and REST API, the block framework makes it easier than ever to expand the editor’s capabilities. Want a map block? Or a submissions form block? Gutenberg creates a clear path for turning your ideas into reality.
Of course, such an ambitious reimagining doesn’t come without its own set of hurdles. With its dependence on JavaScript, Gutenberg performs best on modern devices and browsers. The learning curve for those accustomed to the old editor also can’t be overlooked.
However, the power and potential unlocked by the block approach makes the tradeoffs worthwhile. Once you grasp its modular metaphors, Gutenberg enables WordPress page building flexibility previously only imaginable with hand coded HTML and CSS. For those ready to dive in, a site-building revolution awaits!